UX Design / UI Design / Animatied Assets
Chemicalbox kreiert animierte Assets für innovative Interfaces. Webbasiert oder als interaktive Installation.
Animation ist ein zentrales Element im heutigen Interaction-Design!









































UX Design / UI Design / Animatied Assets
Animation ist ein zentrales Element im heutigen Interaction-Design!
Bei großartigem UX-Design geht es darum, die Benutzerführung zu vereinfachen – und dies bedeutet, alle Elemente zu entfernen, die nicht unbedingt erforderlich sind. Und Sobald Du feststellst, dass ein Element Ihrer Benutzeroberfläche Anweisungen erfordert, musst Du es neu gestalten.
Wenn es um großartiges UX-Design geht, ist Animation ein zentraler Punkt.
Bei interaktiven Installationen muss der jeweilige Spezialist über seinen Tellerrand schauen können – genau das kann Mario Buholzer

Der Begriff User Experience (UX), bezeichnet die Erfahrung die ein Nutzer bei der Interaktion mit dem Produkt erlebt. Meistens ist dieses Produkt eine Maschine oder im IT-Bereich ist der Begriff User Experience meist im Zusammenhang mit der Gestaltung von Websites oder Apps zur Anwendung. Übersetzt bedeutet User Experience wörtlich: Nutzererfahrung / Nutzererlebnis.
Das User Interface (UI) bezeichnet das Design, auf der die Interaktion zwischen Mensch und Maschine stattfindet. Das UI gehört dabei weder zum Menschen noch zur Maschine. Ziel ist es, die Benutzerschnittstelle für den User nutzbar und sinnvoll zu gestalten, damit dieser leichter operative Entscheidungen ausführen kann.
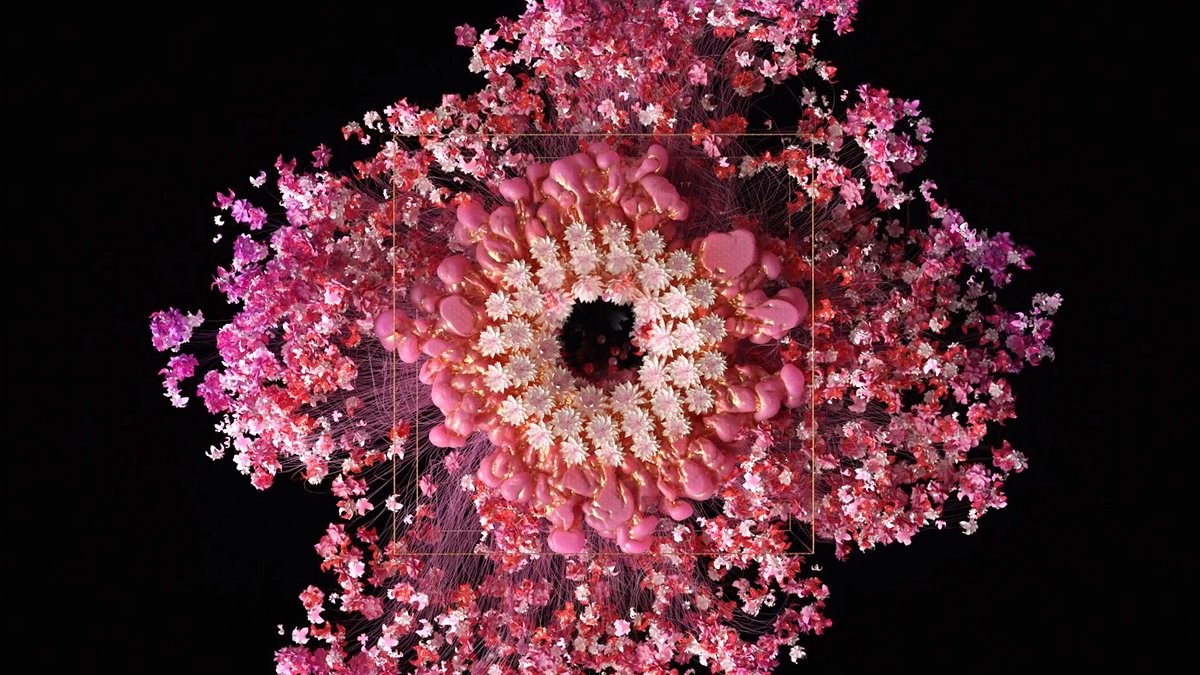
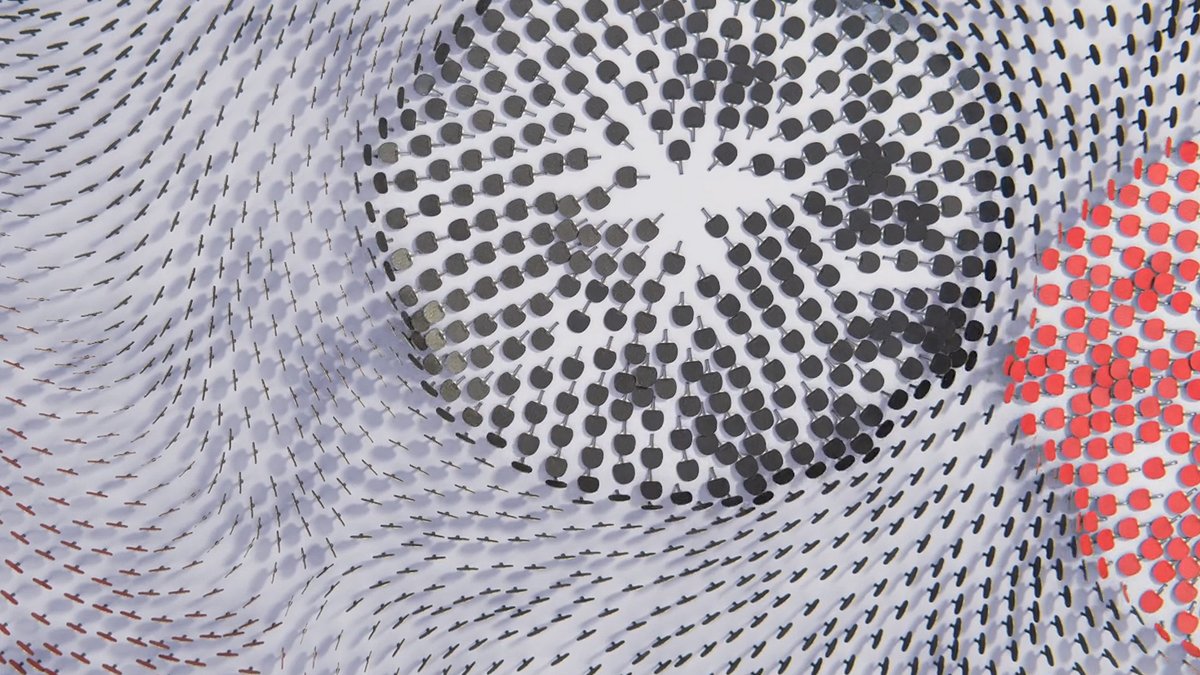
Einer der heißesten Trends des letzten Jahres ist die Integration verschiedener 3D-Grafiken in mobile und Web-Interfaces. Das Anwenden dieser Art von Grafiken auf die Benutzeroberfläche ist eine ziemliche Herausforderung, die es erfordert, dass bestimmte Fähigkeiten und künstlerisches Auge gut in Handarbeit gemacht werden. Außerdem ist es zeitaufwändig. Es ist jedoch definitiv ein Hingucker und die Benutzer werden es niemals bemerken.
Die 3D-Darstellungen sehen oft fotorealistisch aus, was für die Gestaltung der Benutzeroberfläche von großem Vorteil ist. Diese Art von Grafik kann das Spiel in Fällen retten, in denen der benötigte Bildinhalt nicht zu bekommen ist oder sehr teuer ist.
Wie Sie auch aus früheren Beispielen ersehen können, ist die Verwendung von Vollbild-Hintergrundgrafiken ein weiterer Trend, der sich verstärkt, insbesondere im UI-Design für Websites. Dies können Fotos, speziell gerenderte Visualisierungen oder auch Videos sein. Ein solcher Ansatz trägt dazu bei, die Bildschirme optisch und emotional ansprechend zu gestalten und die Integrität aller Layoutelemente zu unterstützen.
Der Trend zu benutzerdefinierten Grafiken hat dem Storytelling in den Benutzeroberflächen eine weitere Perspektive eröffnet. Immer mehr Websites und mobile Apps greifen auf speziell gestaltete Charaktere zurück, die die Geschichte zeigen, die Atmosphäre einstellen, die Nachricht senden oder die Vorteile so präsentieren, wie es der Stimmung, dem Ton und der Stimme der Plattform entspricht.
Originelle Charaktere tragen dazu bei, die Interaktionen menschlicher zu gestalten, starke visuelle Assoziationen mit der realen Welt herzustellen und die gewünschte Stimmung sofort zu übertragen. Darüber hinaus können die Zeichen je nach Komposition ein effektives Werkzeug sein, um die Seite oder den Bildschirm dynamisch und lebendig zu gestalten.
Schaltflächen sind nach wie vor eines der wichtigsten Elemente des Benutzeroberflächen-Designs. Jetzt sehen wir kreativere Experimente zur mobilen Benutzererfahrung im Hinblick auf Benutzeroberflächen-Interaktionen ohne Schaltflächen. Dieser Ansatz spart wertvollen Platz auf dem Bildschirm, um weitere Informationen zu erhalten, und es wird sogar angenommen, dass er der erste Schritt zu den virtuellen Schnittstellen ist, die nur auf Gesten basieren.
Im letzten Jahr hat das Interesse an Schnittstellenanimationen nicht nachgelassen. Dies fügt dem Interaktionsprozess nicht nur Leben und Bewegung hinzu, sondern verbessert auch die Benutzerfreundlichkeit erheblich. Das Benutzererlebnis wird informativer und ansprechender, während die Manipulationen mit den Interaktionselementen klarer werden und auf verständliche Weise auf den Benutzer reagieren. So arbeiteten die Designer gut an einer Vielzahl von Schaltflächen, Registerkarten, Diagrammen, Preloadern und Bildlaufanimationen.
Die kühne und eingängige Typografie behält ihre hohe Präsenz in Web- und mobilen Layouts bei. Es wird in der Regel zu einem der wichtigsten Gestaltungselemente, und Designer legen großen Wert darauf, dass es lesbar und durchsuchbar bleibt: Die typografische Hierarchie und die Auswahl der richtigen Schriftarten gehören zu den Kernaufgaben jedes UI-Gestaltungsprojekts. Immer häufiger stoßen wir auf Websites und Apps, bei denen Text nicht nur die Informationsquelle, sondern auch das Kernelement des Designs und das Zentrum der Benutzererfahrung ist. Darüber hinaus legt die Design-Community mehr Wert auf das Verfassen von Texten für die Benutzeroberfläche: Insbesondere informative und einprägsame Schlagwörter haben sich als integraler Bestandteil des Webdesigns erwiesen.
Verschiedene Arten von Promo- und Erklärvideos wurden verbessert, um auf Bildschirmen und Seiten angezeigt zu werden. Kein Wunder, denn sie dienen effizient den Marketingzielen und steigern die Markenbekanntheit. Ein kreatives und einprägsames Video ist eine gute Möglichkeit, die Aufmerksamkeit der Kunden auf sich zu ziehen und die bewährte Methode, um sie schnell und hell zu informieren. Ein Video aktiviert mehrere Wahrnehmungskanäle - Audio, Video, Ton - gleichzeitig und erweitert sie um die Fähigkeit, Geschichten zu erzählen.
Alle genannten Faktoren neigen dazu, die Präsentation per Video stark und einprägsam zu machen, insbesondere wenn sie auf qualitativ hochwertigem Grafikdesign und Animation basieren. Die Menschen sind täglich mit unzähligen Informationen aller Art überlastet, sodass die meisten von ihnen nicht bereit sind, viel Zeit in das Erlernen von Produkten oder Dienstleistungen zu investieren, insbesondere der neuen. Unter diesen Umständen sind Videos zu einem dynamischen, informativen und attraktiven Kommunikationsmittel geworden. Das Problem der Ladegeschwindigkeit für eine Webseite wird jedoch immer größer und sollte auf verschiedenen Geräten sorgfältig getestet werden.
Das Jahr 2018 setzte den massiven Trend des Redesigns für das Branding fort: Globale und lokale Unternehmen, Produkte und Marken änderten ihre Logos und Markendarstellungen, hauptsächlich mit dem Ziel, Formen und Details zu vereinfachen. Einer der Gründe für den Trend war das Streben nach einer besseren Bedienbarkeit und Navigierbarkeit der Markenelemente, da immer mehr Unternehmen um eine höhere Online-Präsenz konkurrieren. Daher wurden sowohl neue als auch überarbeitete Logos erstellt, um die Benutzeroberfläche zu vereinfachen und auf einer Vielzahl von digitalen Geräten und Layouts effektiv wahrgenommen zu werden.
Darüber hinaus wurden animierte Logos zu einem Trend, der Identitätssymbole interaktiver machte und das Markenbewusstsein stärkte.
Kreative Experimente werden ständig von UI-Designern durchgeführt, um neue interessante Wege zu finden, um die Webseite ansprechend und interaktiv zu gestalten. Einer der wachsenden Trends ist das Anwenden mehrerer interaktiver Ebenen, die das Scrollen und die Interaktion originell erscheinen lassen.
Vor allem müssen Sie wissen, wer Ihre Benutzer sind - von innen und außen. Das bedeutet, dass Sie alle demografischen Daten kennen, die Ihre Analytics-App (s) abrufen können, ja. Aber was noch wichtiger ist, es bedeutet zu wissen, was sie brauchen und was sie daran hindert, ihre Ziele zu erreichen.
Bevor Sie Ihre Benutzeroberfläche entwerfen, müssen Sie definieren, wie die Benutzer sie verwenden. Angesichts der zunehmenden Verbreitung von Touch-basierten Geräten ist dies ein zentrales Anliegen, als Sie vielleicht denken. Schau einfach auf
Zunder: Das Benutzererlebnis der App wird buchstäblich durch die Leichtigkeit und Impulsivität eines einfachen Streifens definiert.
Menschen nutzen Websites und Apps auf zwei Arten: direkt (durch Interaktion mit einem Element des Produkts) und indirekt (durch Interaktion mit einem Element außerhalb des Produkts).
In der realen Welt gibt uns die Umgebung Feedback.
Nur allzu oft geben digitale Schnittstellen nicht viel zurück, sodass wir uns fragen, ob wir die Seite neu laden, den Laptop neu starten oder einfach aus dem nächsten verfügbaren Fenster werfen sollen.
Also gib mir die Lade-Animation. Lassen Sie diesen Knopf aufspringen und schnappen Sie zurück, wenn ich darauf tippe - aber nicht zu viel. Und gib mir ein virtuelles High-Five, wenn ich etwas für dich mache und ich stimme zu, dass es fantastisch ist.
Als hochkreativer Typ lieben Designer es, Dinge neu zu erfinden - aber das ist nicht immer die beste Idee.
Warum? Eine überarbeitete Version einer vertrauten Interaktion oder Benutzeroberfläche führt zu einer „kognitiven Belastung“: Sie lässt die Benutzer erneut über einen Prozess nachdenken, den sie bereits gelernt haben. Natürlich können Sie das Rad neu erfinden - aber nur, wenn es das Design tatsächlich verbessert.
Überlegen Sie sich die Platzierung und Größe der Elemente genau
Das Fitts-Gesetz, ein grundlegendes Prinzip der Mensch-Computer-Interaktion (HCI), besagt:
Die Zeit zum Erfassen eines Ziels ist eine Funktion der Entfernung zu und der Größe des Ziels.
Mit anderen Worten: Je näher und / oder größer etwas ist, desto schneller können Sie den Cursor (oder Finger) darauf platzieren. Dies hat natürlich alle möglichen Auswirkungen auf die Interaktion und das Design der Benutzeroberfläche, aber drei der wichtigsten sind:
Zu viele Internetseiten schreien nach uns: „Banner“ werden plötzlich zu Vollbildanzeigen. Modals erscheinen und flehen uns an, Blogs zu abonnieren, die wir noch nicht lesen konnten. Video-Interstitials halten uns auf unseren Spuren und zwingen uns, kostbare Sekunden ach so langsam vorbeizuschauen. Und lass mich noch nicht einmal mit den Widgets, Flyouts, Tooltips beginnen ...
Je mehr Optionen Sie einem Benutzer präsentieren, desto schwerer fällt es ihm, eine Entscheidung zu treffen.

Sketch ist ein sehr beliebtes Tool in der Design-Community, mit dem Sie HiFi-Schnittstellen und Prototypen erstellen können. Eine der großartigen Funktionen ist "Symbole", mit denen Sie UI-Assets und -Elemente zur Wiederverwendung entwerfen können. Auf diese Weise können Sie Designsysteme erstellen und Ihre Schnittstellen konsistent halten. Von dort aus können Sie Ihr Design problemlos in einen klickbaren Prototyp exportieren. Wenn Sie ein InVision-Benutzer sind, überprüfen Sie das Craft-Plugin.

Wenn Sie schnelles Wireframing suchen, ist Balsamiq ein guter Vorschlag. Sie können schnell und einfach Strukturen und Layouts für Ihre Projekte entwickeln. Die Drag & Drop-Elemente vereinfachen das Leben und Sie können Schaltflächen mit anderen Seiten verknüpfen. So können Sie schnell mit der Planung Ihrer Schnittstellen beginnen und diese dann an Ihr Team oder Ihre Kunden weitergeben.
Material Design ist eine visuelle Sprache, die die klassischen Prinzipien guten Designs mit der Innovation von Technologie und Wissenschaft verbindet.
Material DesignFluent vereint die Grundlagen von prinzipiellem Design, technologischer Innovation und Kundenbedürfnissen. Es ist ein kollektiver Ansatz zur Schaffung von Einfachheit und Kohärenz durch ein plattformübergreifendes, gemeinsames offenes Designsystem.
Fluent DesignDesign für alle, Universal Design, Inklusive Design, Barrierefreies Design… alle diese Begriffe können so interpretiert werden, dass die Designer an ALLE Menschen denken, und ihre Bedürfnisse berücksichtigen, egal welches Alter, Geschlecht, Herkunft, Beeinträchtigung (permanent, temporär oder situativ) sowie in welchen Kontext (physisch und sozial) sie sich befinden.
Die Inhalte sollten leicht wahrgenommen werden können und die Unterscheidung zwischen Vorder- und Hintergrund sollte leicht sein.
Nicht nur unter optimalen (kontrollierten) Bedingungen, sondern auch in verschiedenen Nutzungskontexten muss ein ausreichender Farbkontrast berücksichtigt werden, z.B. Bildschirm in der Sonne, Auflösung/Größe des Bildschirmes, alte Monitore, etc.
Die Wahrnehmung des Inhalts und die Unterscheidung zwischen Vorder- und Hintergrund sollte so weit wie möglich erleichtert werden.
Minimum Kontrast WCAG – BITV
Kontrast Checker plugin für Sketch
Mozilla WCAG Contrast checker
Google Developer Guidelines for Accessible Styles
Statt Texte in form von Bildern auszugeben, sollte reiner Text genutzt werden. So kann der Text verkleinert und vergrößert werden (Responsivität), dazu lädt er schneller und ist einfacher zu übersetzen. Reine Texte können auch von Screenreadern einfach vorgelesen werden. Es müssen keine zusätzlichen alternative Texte für die Bildern hinterlegt werden.
Beliebte Werkzeuge zum Auswählen von Farben
Beim erstellen eines Farbschemas gibt es viele Werkzeugen, die das definieren des UI-Farbschemas vereinfachen.
Farbe ist der Eckpfeiler des UI-Designs.
Dieses Tool ermöglicht es, ein Bild hochzuladen und daraus eine Farbpalette zu erstellen. Auch den Export von Farbkombinationen in verschiedene Formate wie SVG ist möglich.
Coolors.coMit Adobe Color CC können Sie mithilfe eines Farbrads ein Farbschema erstellen. Das erstellte Schema kann in Adobe Photoshop exportiert werden. Color CC bietet auch eine hervorragende Sammlung von Tausenden von Farbkombinationen aus der kreativen Community.
Adobe Color ccPaletton ähnelt Adobe Color CC. Der Hauptunterschied besteht darin, dass Sie nicht nur auf 5 Töne beschränkt sind. Diese Funktion ist praktisch, wenn Sie Primärfarben haben und mit zusätzlichen Tönungen spielen möchten.
PalettonGoogles MDL Color Customizer ist ein hervorragendes Tool für Android-Entwickler. Benutzer können damit primäre und sekundäre Benutzeroberflächenfarben für die Android-App kombinieren.
Googles MDL Color Customizer









Was nichts kostet, hat nichts Wert – stimmt hier nicht!
Ein Beratungsgespräch, erste visuelle Ideen und einen groben Kostenrahmen gibts hier umsonst!
Zögern Sie nicht – Erzählen Sie mir von Ihrem Projekt!
Hier gibts gratis Cookies für deinen Browser und ganz viele Infos bezüglich Datenschutzerklärung.